

Чтобы конвертировать обычных юзеров в клиентов, нужно грамотно выстроить общение с ними. Для этого применяются различные методы и инструменты, в том числе всплывающие окна на сайте, или поп-апы. Это не новый прием, и мнение о поп-апах неоднозначное. Тем не менее они широко используются маркетологами и помогают компаниям коммуницировать с аудиторией.
Поп-ап – это инструмент интерфейса, показываемый поверх страницы сайта. Расскажем, как настроить поп-апы на сайте, чтобы они помогали решать задачи бизнеса, в том числе продвигать потенциальных клиентов по воронке продаж.
Что это – всплывающие окна? Поп-ап (англ. pop-up/popup) – это составляющая интерфейса сайта. Элемент показывается или, если точнее, всплывает (откуда и название) по заданному триггеру над страницей, на которой находится пользователь (в отличие от pop-under, где новая вкладка появляется под исходной страницей при ее посещении). Например, при открытии сайта или попытке его покинуть, клике на ссылку, иконку, прокрутке страницы до определенной глубины, бездействии пользователя и др. Классический пример поп-апа – сообщение «Вы точно хотите покинуть сайт?» + какая-то «плюшка» от компании при попытке закрыть страницу.
Поп-ап-баннер может решать разные задачи, от А/В-тестирования до сбора лидов, рекламы услуг и продуктов. Поскольку это элемент интерфейса, он видим только тем, кто посещает сайт, и является точкой касания с потенциальными клиентами, пришедшими с разных источников.
Несмотря на споры вокруг целесообразности применения поп-апов на сайте, есть весомый аргумент в их пользу – конверсия достигает 11%.
Основные задачи, которые позволяют решать pop-up, это:
Обычно поп-апы настраивают для совершения посетителями целевого действия и размещают на них кнопку СТА (от англ. call to action – «призыв к действию»).
Поп-апы бывают двух основных типов:
Page-stop привлекают больше внимания и являются эффективным рекламным приемом – пропустить их невозможно. Но в этом кроется минус поп-апов данного вида: они часто вызывают недовольство юзеров. Hello-board, поскольку их проще проигнорировать, не раздражают аудиторию, как page-stop, при грамотном оформлении также позволяют достигать поставленных целей.
По условиям демонстрации существует пять видов поп-апов. Рассмотрим, когда их использовать, преимущества и недостатки каждого вида.
Плюс: гарантирует 100%-ное привлечение внимания аудитории.
Минус: не подходит для лидогенерации или перехода на целевую страницу. Может повышать показатель отказов – сайты, которые сразу что-то просят, раздражают людей.
Плюс: гибкая настройка. Лояльно воспринимается пользователями – они уже успели просмотреть контент сайта.
Минус: сложно угадать со временем отсрочки, когда показывать поп-ап. Считается, что должно пройти не менее 1 минуты после открытия сайта, но все очень индивидуально.
Плюс: подходят для предложений, релевантных содержимому страницы.
Минус: нужно проанализировать, когда показывать поп-ап.
Плюс: цепляет внимание, возвращает пользователя на сайт.
Минус: не всегда эффективно, особенно если содержание банально «Уже уходите?», а взамен на просьбу остаться не предлагается ничего ценного.
Плюс: не перегружает и не отвлекает пользователя, позволяет создать удобный интерфейс.
Минус: Низкий охват – показывается только тем, кто выполнил целевое действие.
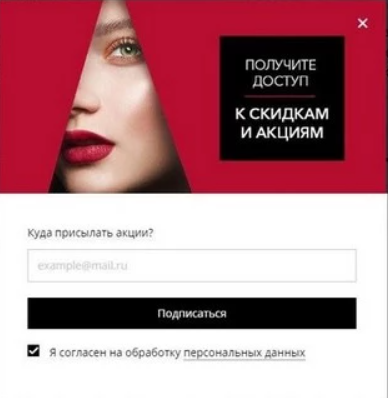
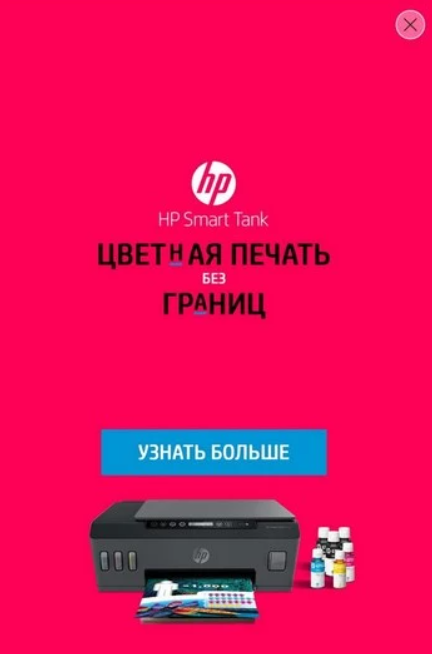
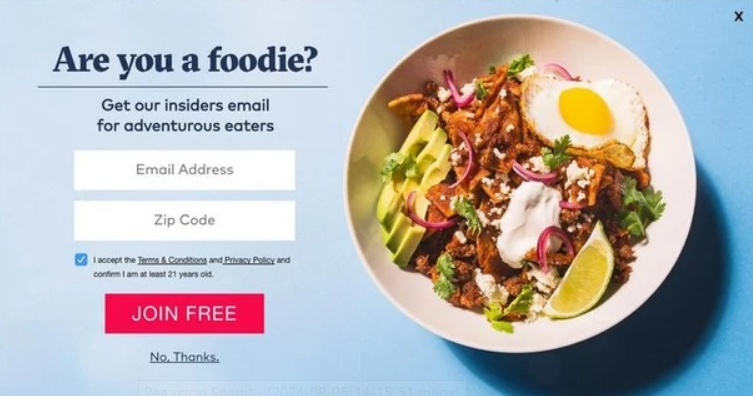
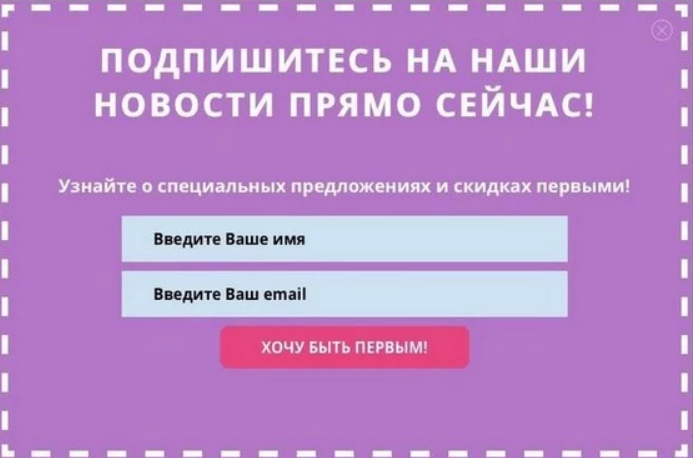
Несколько примеров баннеров:




Поп-ап – это полезный инструмент для повышения конверсии сайта. Первое, чем стоит руководствоваться при его настройке, – думать о посетителях: окно должно всплывать в нужное время и в нужном месте, помогать или предоставлять выгоду и не раздражать.
Использование сервисов по созданию pop-up в разы упрощает эту задачу. Если разрабатывать их самостоятельно и пройти все шаги, от создания макета, верстки до выявления ошибок и внедрения на сайте, потребуется команда специалистов и время. Специальные сервисы (Plerdy, Hellobar, JumpOut, Carrot quest, GetSiteControl и др.) позволяют настроить всплывающее окно без знаний программирования. Все, что нужно сделать, это:
Человек быстро принимает решение – выполнить действие или нажать на «крестик». Необходимо четко донести основной месседж, что нужно сделать, что будет в обмен на действие. Формула успеха – простой интерфейс, яркий заголовок, короткий оффер, логичная кнопка СТА с понятным призывом к действию.
Помните: у вас есть секунды, чтобы завладеть вниманием пользователя. Продумайте логику показа окна и релевантность текущим действиям юзера. Чем короче и понятнее текстовое содержание, тем выше шансы, что человек поделится контактом. Не надо запрашивать много данных: достаточно попросить оставить имя и имейл или номер телефона. Остальную информацию можно будет собрать в процессе коммуникации, постепенно.
Один и тот же поп-ап не должен выскакивать поминутно. Кнопка закрытия окна должна работать – если «крестик» не закрывает поп-ап, а просто «приклеен» для видимости, пользователь покинет сайт.
В обмен на контактные данные предложите пользователю бонус: ценный контент, персональную скидку, подарок. Принцип взаимности «Ты − мне, я − тебе» широко используется во всех сферах бизнеса и приносит отличные результаты. Пользователи положительно реагируют на бонус, а затраты на комплименты компенсируются объемами продаж.
Учитывайте растущую с каждым годом долю мобильных пользователей. Адаптивным должен быть и сайт, и поп-ап. Окно должно хорошо и полностью просматриваться на экране устройства.
Аудитория каждого сайта уникальна. Найти эффективный вариант, который будет работать на ваш бизнес, можно методом эксперимента через А/В-тесты.
Секрет эффективных pop-up – это грамотное оформление.
Если поп-ап используется как рекламный инструмент, нужно соблюдать рекламное законодательство, в том числе в вопросах маркировки.
Нередко поп-апы не работают, вызывают раздражение у пользователей и становятся причиной ухода аудитории с сайта. Интернет-ресурсы с агрессивными всплывающими окнами и вовсе могут попасть в блок. Основные ошибки при настройке всплывающих окон:
Теперь вы знаете, что это – всплывающие окна, как их настроить и сделать эффективным элементом интерфейса сайта.