

Юзабилити-тестирование сайта нужно, чтобы проверить идеи и решения, понять, что именно влияет на действия посетителей сайта, выдвинуть гипотезы, которые помогут сделать ресурс понятнее и удобнее для пользователей. Аудит позволяет взглянуть на любой продукт — сайт, программу или приложение — с позиции клиента. Таким образом, вы поймете, насколько сайт отвечает потребностям пользователей, насколько удобно им находить нужную информацию и находят ли они ее вообще, а также что влияет на совершение целевых действий.
Результат анализа юзабилити сайта — это полный список недочетов и способы их устранения.
В отношении аудита юзабилити сайтов действует принцип «прежде всего — не навреди». Если ресурс выполняет свои задачи, то проводить тестирование, пытаясь выявить несуществующие ошибки, не нужно. Как говорится, не ломайте то, что работает и работает довольно хорошо.
Нанять специалистов по UX нужно, если:
Опираться на собственные ощущения стоит, но для принятия решения нужно учитывать данные систем веб-аналитики. Только в таком случае вы сможете выявить, а затем устранить реальные проблемы, не спустив деньги на ненужное исследование.
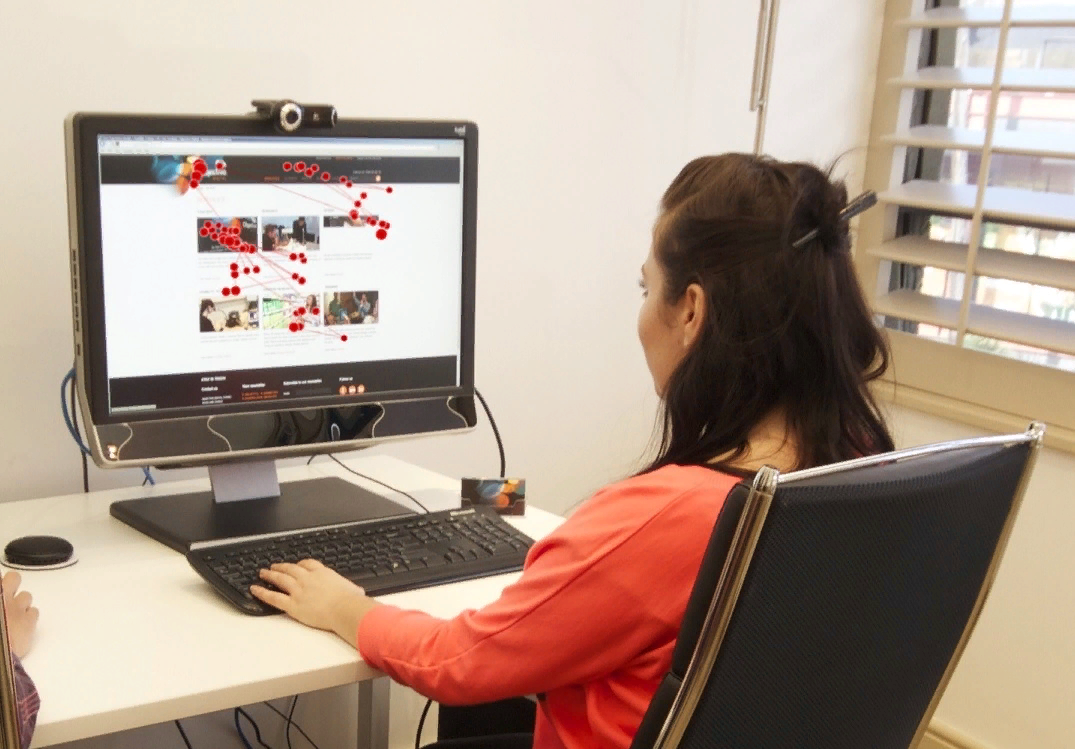
Существует более десяти видов проверок ресурса на удобство и понятность для пользователей. Часть из них проводят исключительно в лабораторных условиях с использованием специального оборудования. К таким исследованиям относятся eye-tracking, интервью, фокус-группы, методы «Совместный дизайн» и «Концепт-тест». Они дают исчерпывающие знания о том, как целевая аудитория видит продукт и насколько им удобно пользоваться. На такие тестирования потребуется время и серьезные затраты — малому и среднему бизнесу они зачастую не по карману.

Пример: исследование сайта с использованием технологии eye-tracking
Другие исследования можно провести самостоятельно — достаточно привлечь вебмастера и/или специалиста по веб-аналитики, оплатить его услуги и потратить 3–5 дней. К условно бесплатным или недорогим методам юзабилити тестирования относятся:
Для перечисленных тестов, кроме метода «Тайный покупатель», понадобится репрезентативная выборка. Все респонденты должны соответствовать портрету или портретам ваших потенциальных клиентов, быть представителями вашей целевой аудитории. Например, некорректно оценивать юзабилити блога флориста, опираясь на мнение автомобилистов и технарей.
Более того, объем выборки должен быть большим. Мнения родственников, друзей и десятка сотрудников явно не хватит. Данные будут неточными, а решения, принятые на их основе, — некорректными. Рекомендуемое число респондентов для анализа юзабилити сайта — от 400 до 2000 человек.
Обращаться в агентства, которые проводят маркетинговые или социологические исследования, необязательно. Если вашему сайту больше 3–6 месяцев и на него идет стабильный трафик, то подбирать выборку не придется. Достаточно зайти в интерфейс сервиса веб-аналитики и проанализировать данные. Предварительно придется определиться с тем, какие именно показатели вы будете анализировать.
Простой аудит юзабилити сайта проводят по стандартному алгоритму. Представим его в виде пошаговой инструкции.
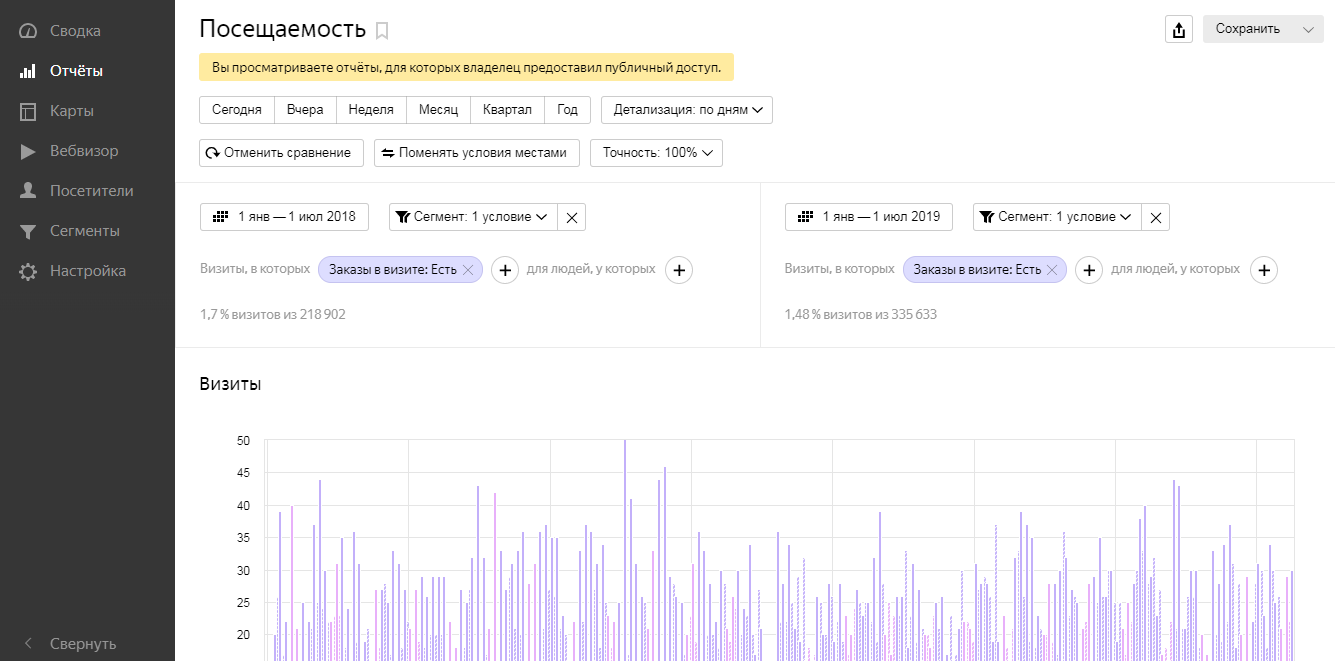
Сайт не выполняет поставленных задач — с него не поступают заявки или заявок очень мало, пользователи быстро уходят с ресурса, не хотят подписываться на рассылку или заказывать обратный звонок. Чтобы убедиться в существовании проблемы, зайдите в сервис веб-аналитики и сравните сегменты за два одинаковых периода, например, с января по июль прошлого и текущего года. Если объем трафика или количество заказов уменьшилось, то проблема не выдуманная.

Приведем в качестве примера интернет-магазин электроники. В этом году объем трафика интернет-магазина за период с 1 января по 1 июля вырос, однако уменьшилось количество визитов, в которых Яндекс.Метрика зафиксировала заказы. Значит, что на сайте есть что-то, что мешает пользователям совершить целевое действие. Нужно определить причину — почему посетители не становятся покупателями.
Чтобы понять причину низкой конверсии, необходимо взглянуть на продукт — в данном случае сайт — глазами пользователя. Для этого можно заказать недорогое исследование — например, провести онлайн-опрос среди действующих клиентов и подписчиков, заказать услуги маркетолога и специалиста по веб- или сквозной аналитике. Еще один вариант — воспользоваться чек-листом из нескольких десятков вопросов, которые затрагивают все возможные слабые стороны ресурса.
Чтобы данные были более или менее объективными, можно собрать группу, члены которой соответствуют портретам ЦА (целевой аудитории), попросить изучить ресурс и ответит на вопросы чек-листа. Полученные данные нужно систематизировать и проанализировать, а затем выдвинуть на их основе гипотезы.
Например, если более 40–50% респондентов жалуются на неудобную навигацию или долгую загрузку страниц сайта, то придется проверить, так ли это на самом деле. Навигация может казаться неудобной, если человек редко посещает подобные сайты, а скорость загрузки страниц может быть связана с нестабильным интернет-соединением. Все это легко проверить с помощью бесплатных онлайн-сервисов и уточняющих вопросов респондентам.
На этом этапе лучше пригласить стороннего консультанта, который проанализирует данные и поможет определить приоритетные задачи. Он сформирует список рекомендаций и подскажет, во сколько обойдутся будущие работы на сайте.
Когда будет готов список проблем юзабилити сайта, которые необходимо решить как можно быстрее, обратитесь к специалистам. Сравните цены и сроки реализации, изучите отзывы, ознакомьтесь с кейсами и выберите подрядчика. Постарайтесь не вмешиваться в его работу, но принимайте активное участие, ведь никто не знает сайт и целевую аудиторию лучше вас.
После исправления ошибок юзабилити сайта проводят повторный аудит. Не сразу, а через некоторое время — спустя 1–2 месяца, когда ресурс успеет накопить статистику. Повторный аудит покажет, помогли ли действия специалистов улучшить юзабилити сайта и нет ли у него других недочетов.
Выявлять типичные ошибки юзабилити можно самостоятельно, не прибегая к помощи специалистов. Воспользуйтесь чек-листом из 40 вопросов, чтобы определить список недочетов на сайте. Такой поверхностный аудит юзабилити подойдет для проверки интернет-магазина, корпоративного сайта или блога. После этого можно уже обратиться в агентство или к частному специалисту, заказав полноценное исследование.
Если на большую часть вопросов ответы отрицательные, значит проблемы с юзабилити сайта есть и их нужно решать в срочном порядке. Пытаться исправить сразу все недочеты не стоит — в большом количестве задач вы обязательно что-то упустите из виду. Расставьте приоритеты. Например, дайте присвойте каждому пункту в этом списке балл от 1 до 10, где 10 — критическая проблема. Учитывайте при этом данные сервисов веб-аналитики. Когда приоритетные задачи будут определены, займитесь их решением. Такой анализ результатов поможет сэкономить время и деньги, обеспечив продуктивность будущих работ.
Анализировать даже такой, казалось бы, небольшой массив данных долго и муторно. Чтобы не тратить время, поручите задачу специалистам. Они проведут детальный анализ юзабилити сайта и подготовят отчет с рекомендациями и разъяснениями. По нему вы уже поймете, в какие именно улучшения стоит вложить деньги сейчас и какие траты можно отложить на несколько недель или месяцев.